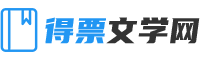
今天在开发一个前端项目的时候,遇到了Unknown at rule @apply css(unknownAtRules)这个报错,项目就是nuxt(vue)+ tailwindcss,报错如下:

然后开始百度怎么去解决,然后大多数的人说的处理办法就是屏蔽掉这个问题,既然报错了,那么我不让他报错就可以了,方法就是在.vscode > settings.json里面加入:
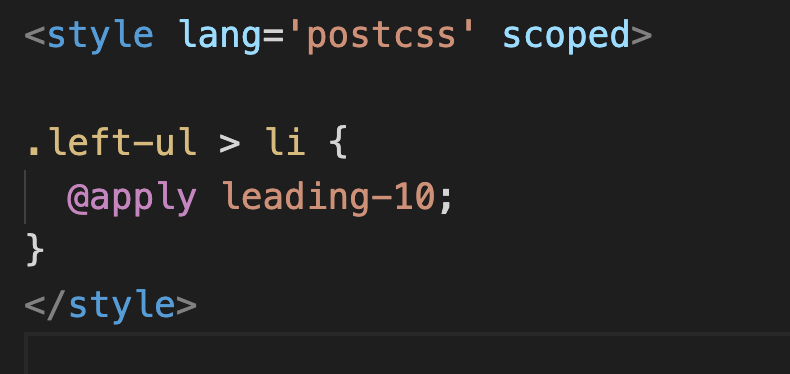
{ "scss.lint.unknownAtRules": "ignore"}然而我并不认为这是解决办法的最好方式,之后就开始各种摸索,然后还是在GitHub中看到了结局办法,看到以后才马后炮的想到原来是这样,就是在style标签加入 lang='postcss' 就可以了,非常简单。
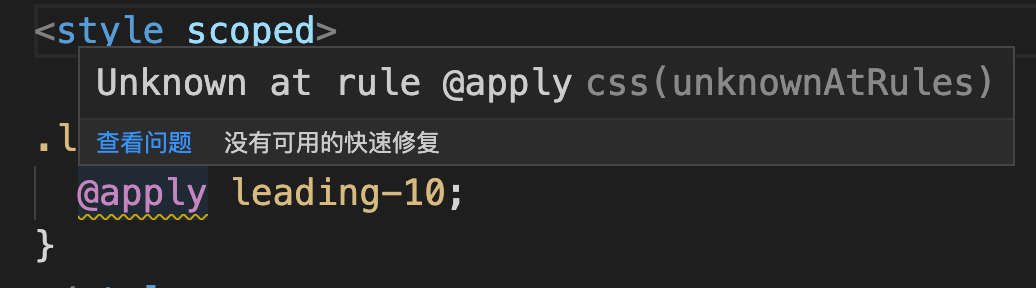
postcss插件直接就写明了:

然后就可以处理掉这个报错了: